Часть 3
В заключительной части нашего обучения, вы научитесь интегрировать интерфейс Unity UI в полностью рабочую игру.
Добро пожаловать в третью и последнюю часть серии о пользовательском интерфейсе Unity.

Создавать выдвижные меню в Unity теперь гораздо проще
В первой части вы использовали якоря, разворот и другие интересные трюки, чтобы создать сцену меню с адаптивным фоном и аккуратно управляемыми графическими элементами.
Вторая часть была посвящена анимации кнопок и действий, чтобы сделать вашу игру более интерактивной.
Теперь вы можете использовать эти навыки, чтобы полностью понять как работает пользовательский интерфейс Unity. Во-первых, вы создадите новое модное меню. Затем вы перенесете игровую сцену RocketMouse из старой системы GUI в новую систему UI!
Начнём
Начните с открытия проекта Unity в том месте, где вы оставили его в конце второй части. Если вы возились со своим старым файлом проекта до точки, неузнаваемой, вы можете найти начальный проект, нажав кнопку «Скачать материалы» вверху или внизу этого обучающего урока. Откройте его в Unity. Пристегнитесь. Этот урок собирается стать реальным.

Создаём Выдвижное Меню
Зачастую вы хотите предоставить пользователям легкий доступ к игровым опциям или функциям, не теряя экранного места, особенно на мобильных устройствах. Для этого вам подойдёт выдвижное меню.
Вы наверняка видели это раньше. Это элемент управления, состоящий из маленькой кнопки, которая всегда видна, а при нажатии вы увидите меню, которое выдвигается для отображения параметров в игре. Первым делом нам нужно добавить эту кнопку.
Добавляем кнопку открытия меню
Вы научились добавлять кнопки в течение первых двух частей этого обучения, но вы если вы вдруг забыли, то следуйте этим инструкциям.
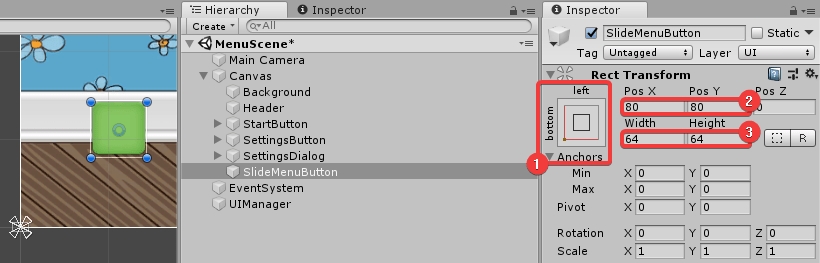
Выберите в меню кнопку GameObject ▸ UI ▸. Переименуйте только что добавленную кнопку в SlideMenuButton и удалите вложенный текстовый объект, поскольку кнопка не нуждается в метке.
Выберите SlideMenuButton во вкладке Иерархия. Откройте меню RW ▸ UI ▸ в окне проекта. Перетащите изображение btn_9slice_normal в поле «Исходное изображение» в Инспекторе.
Установите позицию кнопки и её размер, по параметрам указанным ниже
Поставьте Anchors в bottom—left, (нижний левый угол)
Для Pos X и Pos Y поставьте значение 80.
Для Ширины и Высоты ставьте 64.

Отлично! Вы справились с первым шагом.
Добавляем Masking Panel
Чтобы создать этот элемент управления, вам понадобятся две панели. Одна будет определять маску, а другая будет двигаться внутри маски.
Если вы не знаете, что такое маска, не переживайте. Просто следуйте инструкциям, и вы увидите, как это работает в режиме реального времени. Вам понадобятся обе панели, чтобы увидеть как это работает.
Выберите GameObject ▸ UI ▸ Panel чтобы создать первую панель. Это добавит Panel, которая будет маской, в Иерархии. Выбирайте её и следуйте инструкциям:
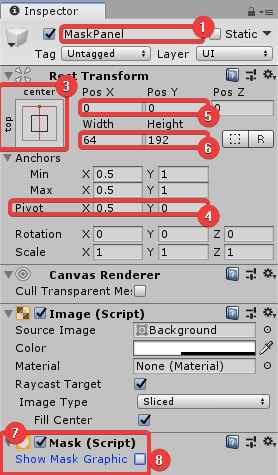
Переименуйте её в MaskPanel.
Перетащите её поверх SlideMenuButton чтобы добавить его в качестве дочернего объекта.
Поставьте Anchors по центру, top-center.
Ставьте Pivot (X:0.5, Y:0)
Для параметров Pos X и Pos Y оставляйте 0.
Ширину ставим на 64 и Высоту на 192.
Добавьте компонент маски нажав кнопку Add Component дальше выбирайтеUI ▸ Mask.
Уберите галочку в параметре Show Mask Graphic

Заметка. Нет необходимости добавлять панель с маской в качестве дочернего элемента кнопки, но ее будет проще позиционировать при использовании якорей или же Anchors. Это также гарантирует, что когда кнопка будет перемещается, Masking Panel перемещается вместе с ней.
Добавляем Панель Содержимого
Добавьте ещё одну панель через GameObject ▸ UI ▸ Panel и следуйте инструкциям
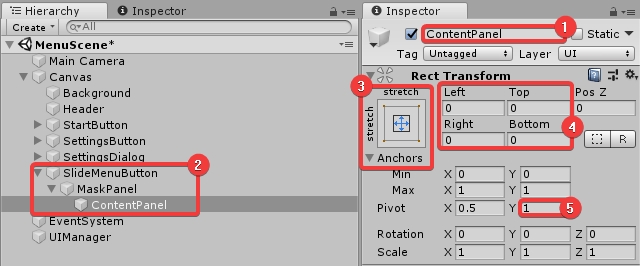
Переименуйте её в ContentPanel.
Добавьте её как дочернею панель MaskPanel.
Для параметра Anchors ставьте stretch—stretch.
Для значений Left,Top,Right и Bottom оставьте 0
Ставите(X:0.5, Y:1) для Pivot

Заметка: Вы уже заметили что вы можете видеть только маленькую область белой панели но её размер не изменился? После того как вы добавили её в качестве дочернего элемента панели с маской, вы теперь только видите часть ContentPanel что находится внутри MaskPanel
Теперь заменим фоновое изображение для панели контента.
Открывайте RW ▸ UI ▸ Menu в окне проекта, и выбирайте картинку для slide_menu_panel_9slice. Откройте sprite editor в Инспекторе и поставьте для всех значений border параметр 8. Жмите применить, Apply!
После этого , выберите ContentPanel в Иерархии, а затем перетащите slide_menu_panel_9slice из окошка проекта в поле Source Image в инспекторе.
На этой GIF анимации вы видите как должны выглядеть обе панели содержимого и как работает компонент mask. Видите – не видите!

Заметка: Маска работает по принципу окна. Если кто то проходит возле стены, вы можете видеть его только в тот момент когда он проходить возле окна. Или, считайте это как маскирующее устройство, которое позволяет увидеть только часть изображения.
Добавляем кнопки
Дальше, мы добавим три кнопки для выдвижного меню.
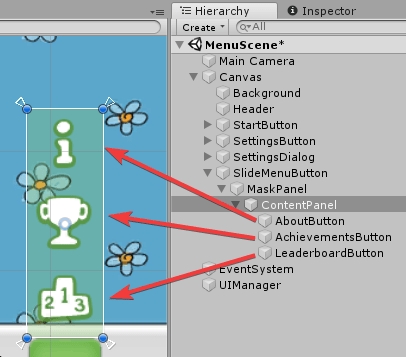
Чтобы создать первую кнопку, выбирайте GameObject ▸ UI ▸ Button. Переименуйте в AboutButton и удалите дочерний Text.
Перетащите кнопку AboutButton на ContentPanel в Иерархии чтобы добавить как дочернею. Откройте RW ▸ UI ▸ Menu в окне проекта и перетащите slide_menu_btn_about на Source Image в Инспекторе. Нажимайте Set Native Size. Не волнуйтесь про его позицию.
Нажимайте ПКМ на AboutButton и выбирайте Duplicate (Ctrl/Cmd + D) чтобы создать ещё одну кнопку. Переименуйте её в AchievementsButton и используйте slide_menu_btn_achievements из RW ▸ UI ▸ Menu в окне проекта как Source Image.
После этого, сделайте ещё одну кнопку через горячие клавиши. Назовите кнопку LeaderboardsButton и используйте slide_menu_btn_leaderboards в качестве изображения.
Отлично! Теперь, у вас есть три кнопки, на как насчёт их позиции? Самое время использовать shortcut!
Выбирайте ContentPanel в Иерархии. Добавляйте компонент Vertical Layout Group и всё готово! Вы должны видеть три аккуратно размещённых кнопки .
Вот как это должно выглядеть:

На заметку: Параметр The Vertical Layout Group сгруппировал ваши кнопки в ряд. Вы можете изменить порядок, по которому Vertical Layout Group это делает. В вашем случае высота ваших кнопок равна высоте панели.
Настроим панель так чтобы она открывалась и закрывалась
Чтобы наша панель поднималась и опускалась при нажатии, используйте ту же технику которую вы уже использовали для настройки кнопок и диалогового окна настроек.
Следуйте инструкциям:
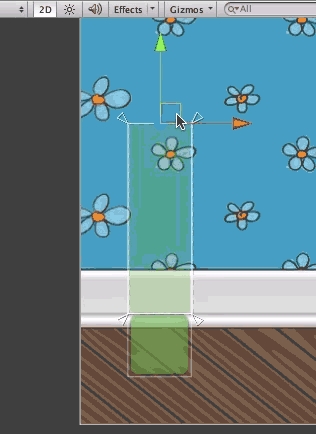
Выбирайте ContentPanelв Иерархии и открывайте вид анимации — Animation.
Создайте новую анимацию нажав на кнопку the Create.
Назовите анимациюSlidingMenuDown и сохраните её в RW ▸ Animations.
Нажмите на отметкувремени 1:00 timeline и запишите вид анимации. Для записи нажмите красную круглую кнопку, а затем элементы воспроизведения должны засветиться красным.
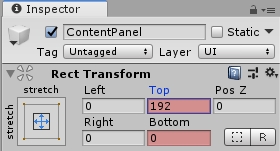
В параметреTop ставьте 192 в Инспекторе а затем прекращаете запись.

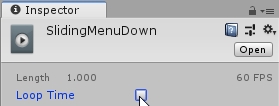
ОткройтеRW ▸ Animations в окне проекта и выбирайте SlidingMenuDown. Снимайте галочку с параметра Loop Time в Инспекторе.

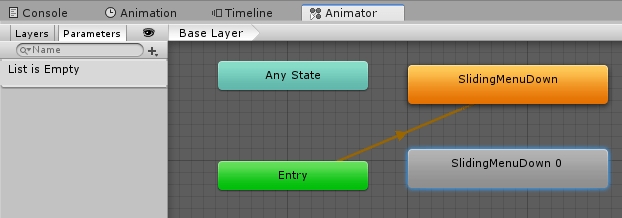
Выбирайте ContentPanel в Иерархии и открывайте Animator. Копируйте и вставляйте SlidingMenuDown состояние чтобы создать копию.

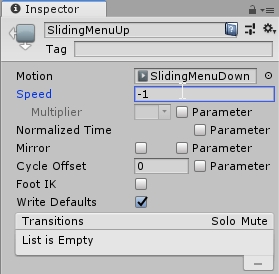
Переименуйте копию в SlidingMenuUp и поставьте параметр, скорости Speed -1 в Инспекторе

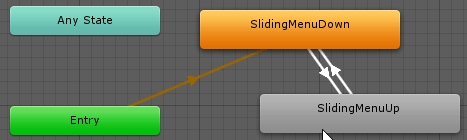
Создайте два перехода один из SlidingMenuUp к SlidingMenuDown, and а другой в обратную сторону.

Добавьте новый параметр Boolс названием isHidden и стандартным значением true

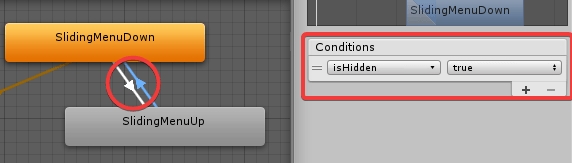
Выберите переход SlidingMenuUpк SlidingMenuDown, и в списке условий, поставьте значение для isHidden – true.

Выберите переход SlidingMenuDownк SlidingMenuUp, на в этот раз поставьте значение для isHiddenfalse.

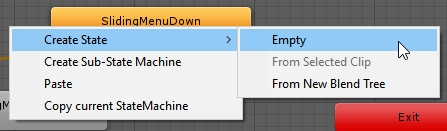
Дальше ПКМ на Animator, выбирайте Create State и после этого жмите Empty.

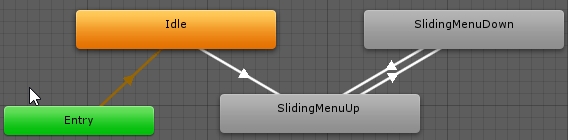
В инспекторе назовите этот элементIdle. ПКМ по нему и выбирайте Set as Layer Default State. Создайте переход между Idle и SlidingMenuUp. Ставьте значение чтобы isHidden был false.

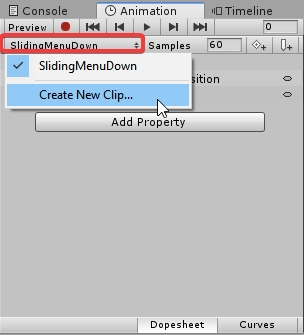
Выбирайте ContentPanel в Иерархии и откройте вид анимации, Animation view. Создайте новый клип анимации и назовите его

В первом ключевом кадре, ставьте значение 192 для пункта Top. После чего остановите запись.
Вот и всё! Сохраните свою работу ещё раз. К сожаления, когда вы запустите игру, ничего не произойдёт. Вы только изменили код.
Добавляем код для переключения самого Меню
Откройте UIManagerScript в редакторе кода и добавьте следующую переменную:
После этого добавьте следующий метод:
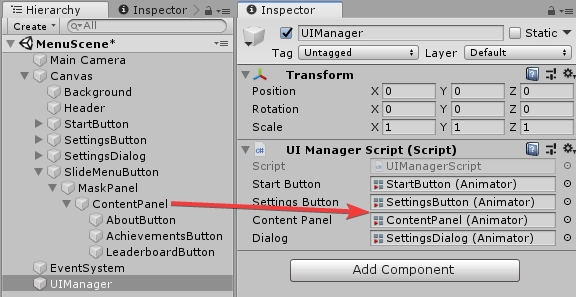
Это включит компонент анимации при открытии высплывающего меню и установить правильное значение параметра isHidden. Сохраните скрипт и переключитесь обратно на Unity.В Unity выберите UIManager в Иерархии и перетащите ContentPanel из Иерархии в поле Content Panel в Инспекторе.

Теперь выберите SlideMenuButton в Иерархии. В Инспекторе найдите список обработчиков событий On Click () и добавьте новый, нажав кнопку +. После этого перетащите UIManager из Иерархии в этот новый обработчик. Затем в раскрывающемся меню выбора функций выберите UIManagerScript ▸ ToggleMenu ().
Сохраните свою работу, запустите сцену и наслаждайтесь вашим крутым выдвижным меню.

Добавляем вращающуюся шестерню в качестве кнопки для настроек
Чего то не хватает? Конечно! Иконки вращающейся шестерни — которая показана на GIF анимации в начале этой части.
Добавляем картинку шестерни
Во первых, добавьте картинку как дочерний объект SlideMenuButton, и настройте её анимацию во время открытия и закрытия меню.
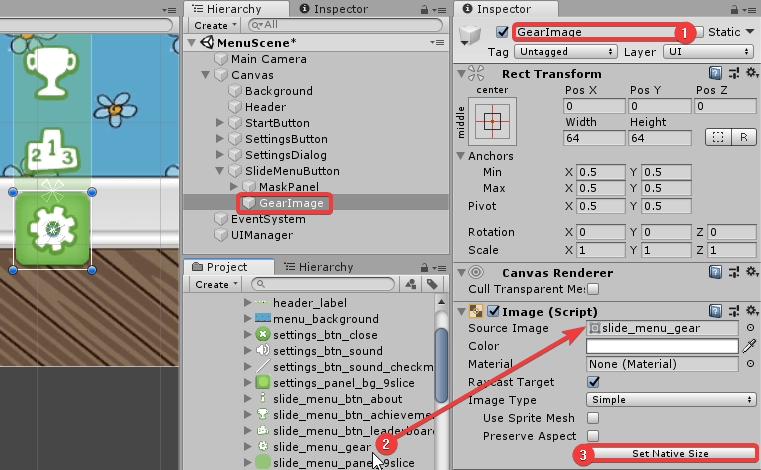
Нажимайте ПКМ на SlideMenuButton и выбирайте UI ▸ Image чтобы создать новую картинку в качестве дочернего объекта. После этого следуйте инструкциям:
Переименуйте картинку в GearImage.
ОткройтеRW ▸ UI ▸ Menu в окне проекта и перетащите slide_menu_gear картинку в Source Image поле в Инспекторе.
Жмите Set Native Size.

Анимируем изображение шестерни
Теперь, создание двух анимации и параметра для переключения между ними, вероятно, является для вас простым делом. Вы можете создать левую вращающуюся шестерню и повернуть анимацию, чтобы сделать правую шестерню самостоятельно.
Вот что вам необходимо знать:
Длительность анимации должна бить такой же как и анимация выдвижного меню. Все анимации в этом уроке длятся одну секунду.
Шестерня должна вращатьсяна 360 градусов вокруг оси Z (Rotation Z).
Используйте то же имяisHidden для имени параметра и установите его значение по умолчанию true
Не забудьте выключить компонент отвечающий за зацикливание и компонент Animator.
Запускаем анимацию шестерни из кода
Чтобы завершить управление выдвижным меню, вам нужно запустить анимацию шестеренки с помощью кода, но вам нужно всего лишь написать несколько строк.
Откройте UIManagerScript в редакторе кода и добавьте следующую переменную экземпляра:
public Animator gearImage; Затем прокрутите вниз и найдите ToggleMenu. Добавьте следующее в конец тела метода:
public void ToggleMenu() { //..skipped.. gearImage.SetBool(«isHidden», !isHidden);}
Это включает компонент Animator и устанавливает для его параметра isHidden то же значение, что и для параметра isHidden аниматора в contentPanel.Сохраните файл сценария и переключитесь обратно в Unity.
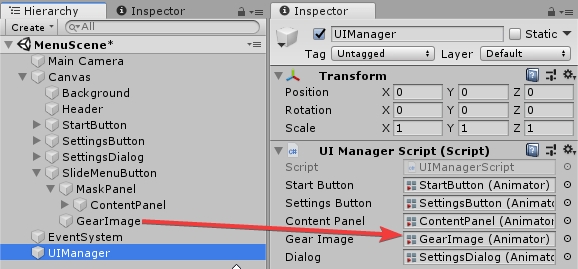
В Unity выберите UIManager в Иерархии. Перетащите GearImage в поле Gear Image в Инспекторе.

Сохраните свою работу, включите сцену и наслаждайтесь своим необычным вращающимся значком шестерни.

Хорошая работа! Выдвижное меню завершено, и ваша сцена укомплектована.
Для целей данного руководства вы не будете обрабатывать нажатия на кнопки в меню. Вы должны быть знакомы с обработкой событий пользовательского интерфейса, и интеграция Game Center отправит этот урок в кроличью нору. Вместо этого вам нужно обновить старую сцену RocketMouse на основе графического интерфейса, чтобы она использовала новую систему графического интерфейса. Обновление RocketMouse Scene для использования пользовательского интерфейса Unity
В игре RocketMouse несколько элементов пользовательского интерфейса используют старый метод GUI, как для отображения набранных очков, так и для кнопки, которая перезапускает игру. Вам нужно заменить их новыми текстовыми и графическими элементами пользовательского интерфейса и диалоговым окном, которое позволит вам перезапустить игру или выйти в главное меню. Добавляем очки в игру
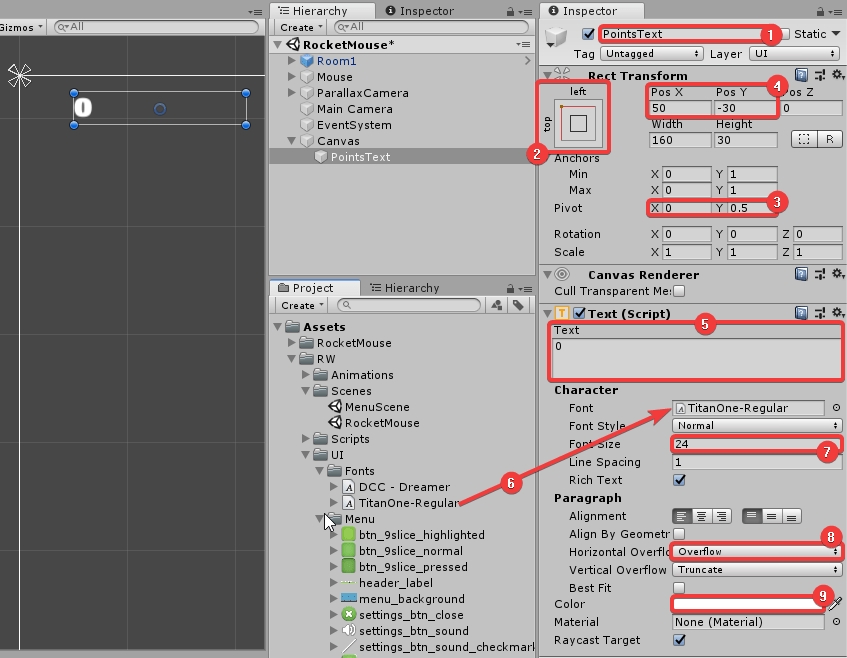
Переключитесь на сцену RocketMouse, открыв RW ▸ Scenes в окне проекта. Дважды щелкните сцену RocketMouse, чтобы открыть ее. Выберите GameObject ▸ UI ▸ Text, чтобы создать новый элемент Text UI. Вы также собираетесь работать с Canvas и EventSystem, пока находитесь здесь. Выберите Текст в Иерархии и внесите следующие изменения в Инспектор:
Переименуйте его в PointsText.
Установите якоря в верхнем левом углу.
Установите Pivot на (0, 0,5).
Установите Pos X на 50 и Pos Y на -30.
Измените текст на 0, так как игрок начинает с нуля очков.
Откройте RW ▸ UI ▸ Fonts в окне Project и перетащите TitanOne-Regular в поле Font в Инспекторе.
Установите размер шрифта на 24.
Установите для параметра Horizontal Overflow значение Overflow, чтобы на этом слою могли отображаться даже самые невероятные результаты.
Измените цвет текста на белый.

Добавляем значок очков
Недостаточно отображать текст для отображения очков. Вам нужно убедиться, что этот текст понятен с того момента, как его видит игрок. Добавьте значок, чтобы сделать счет четким и понятным. Выберите GameObject ▸ UI ▸ Image, чтобы создать новое изображение.

Выберите его в Иерархии и выполните следующие действия:
Переименуйте его в PointsIcon.
Перетащите его поверх PointsText, чтобы добавить его в качестве дочернего, чтобы при перемещении метки, значок также перемещался вместе с ней
Установите Anchors в middle-left.
Установите Pivot на (1, 0.5).
Установите Width и Height на 32.
Поставьте Pos X на -5 и Pos Y на 0
Откройте спрайты RocketMouse в окне проекта и перетащите изображение монеты в поле Source Image в Инспекторе.
Заметка. На этот раз не нажимайте кнопку «Установить собственный размер». Вы собираетесь повторно использовать изображение для монет в игре, которое будет немного больше, чем значок.
Обновляем метку очков
Большая часть кода игры находится в скрипте MouseController.cs. Вы отредактируете этот скрипт, чтобы обновить метку очков. До конца этого урока вы будете работать только с этим сценарием.
Откройте RocketMouse ▸ Scripts в окне Project и дважды щелкните скрипт MouseController, чтобы открыть его в редакторе кода. Когда скрипт загрузится, найдите и удалите следующие методы, которые используют старую систему графического интерфейса:
OnGUI
DisplayCoinsCount
DisplayRestartButton
Добавьте следующее, используя директиву:
using UnityEngine.UI;
После этого добавьте следующую переменную экземпляра, которая будет содержать ссылку на метку:
public Text coinsLabel;
Наконец, добавьте следующую строку в конце CollectCoin, которая вызывается каждый раз, когда мышь собирает монетку.
coinsLabel.text = coins.ToString();
Сохраните файл сценария и переключитесь обратно в Unity.
В Unity выберите Mouse в Иерархии и найдите компонент MouseController. Перетащите PointsText в поле Coins Labe в Инспекторе.
 Запустите сцену и отправьте мышку, чтобы она собрала несколько монет. Вы должны увидеть обновление слоя, когда она соберет монету.
Запустите сцену и отправьте мышку, чтобы она собрала несколько монет. Вы должны увидеть обновление слоя, когда она соберет монету.

Все выглядит хорошо, но вы могли заметить одну неловкую проблему. Когда вы удалили старый метод OnGUI, вы также удалили кнопку, которая отображалась, когда мышь умирала, и игрок не мог перезапустить игру. Ничего страшно! Это можно исправить добавив диалоговое окно для рестарта.
Добавляем диалоговое окно перезагрузки уровня
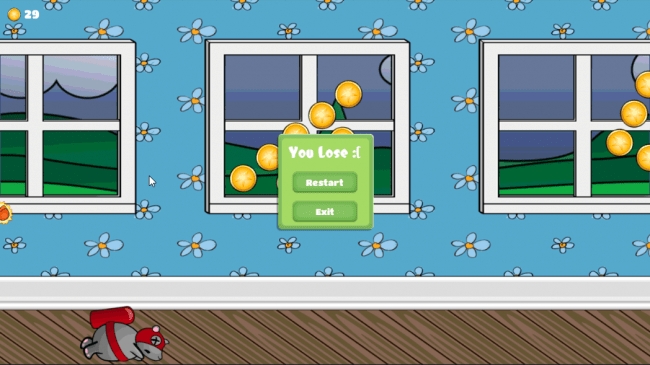
Создайте панель размером 200px * 200px с меткой и двумя кнопками, которая выглядит следующим образом:
 Поместите это в центр canvas.
Поместите это в центр canvas.
 Вернись когда закончишь всё сам.
Вернись когда закончишь всё сам.
Настраиваем отображение окна перезагрузки
Вместо того, чтобы анимировать диалог, вы будете скрывать диалог в начале и показывать его, когда игрок проигрывает игру.Откройте скрипт MouseController в редакторе кода и добавьте следующую переменную экземпляра:
public GameObject restartDialog;;
Затем добавьте следующую строку кода в Start, чтобы скрыть диалоговое окно в начале уровня:
Прокрутите вниз и добавьте следующую строку в конец
Как вы уже догадались, HitByLaser вызывается, когда мышь умирает. Это идеальное место для отображения диалога перезагрузки. Теперь вам нужно обработать кнопки в диалоге перезагрузки. Добавьте следующие два метода, для перезапуска и выхода из игры:
Вы свяжете их с соответствующими кнопками через минуту. Сохраните файл сценария и переключитесь обратно в Unity.
В Unity выберите Mouse в иерархии и перетащите RestartDialog в поле Restart Dialog в Инспекторе.
 Затем выберите RestartButton в Иерархии и прокрутите вниз до списка On Click ().
Нажмите +, чтобы добавить новый элемент. После этого перетащите Mouse из Иерархии на новый элемент. В раскрывающемся меню выбора функций выберите MouseController ▸ RestartGame ().
Затем выберите RestartButton в Иерархии и прокрутите вниз до списка On Click ().
Нажмите +, чтобы добавить новый элемент. После этого перетащите Mouse из Иерархии на новый элемент. В раскрывающемся меню выбора функций выберите MouseController ▸ RestartGame ().
 Теперь выберите ExitButton и повторите процесс, но на этот раз выберите MouseController ▸ ExitToMenu().
Теперь выберите ExitButton и повторите процесс, но на этот раз выберите MouseController ▸ ExitToMenu().
Сохраните и запустите сцену и направьте свою мышку на линию огня лазера. Вы должны увидеть диалог, появляющийся сразу после его смерти.
Если вы нажмете «Перезагрузить», вы перезапустите игру. Если вы нажмете Exit, вы вернетесь в главное меню.

Last updated